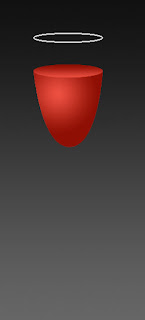
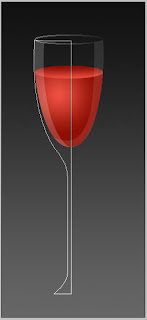
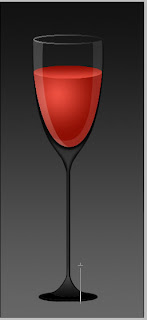
1. Basic photo. I place it on the
bottom layer to create the initial sketch. Doing so we can save the time and a proper
perspective. The
image size is 4000 pixels height. Width is installed automatically:
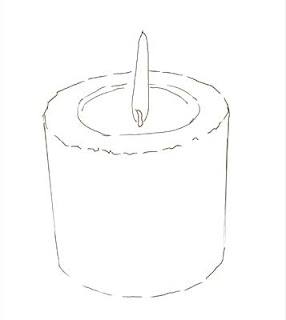
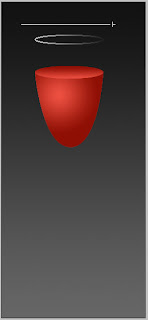
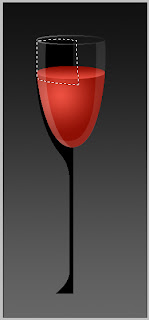
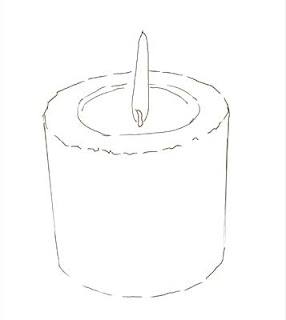
 2. Marking Up
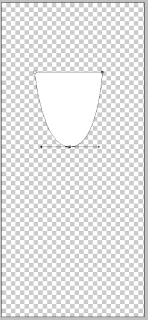
2. Marking Up. The first step - the creation of "husk" -
add white layer and set
opacity in the way that the image could be seen through the white layer. Then I
create a layer over an empty white ("husk") and
draw the contour of the candle (all that is important to do at
different layers). That doesn't mean that we should detail figure. We should mark up only the lines showing where the main color fields and
important elements are situated:
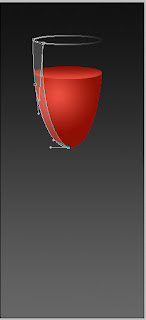
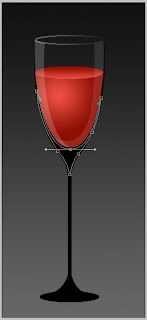
 3.
3. Once the
rough sketch is completed, I set back layer
opacity to 100%. By this time, I also print a picture for further work. Now I no longer use the
lower layer, but only a printout. You can ask - "Can I use the lower layer to accurately color selection?" Yes, you can, but then the picture will affect your image too much... It is a much more interesting to use your own
skills. The main goal is not to reproduce a photo but to use it as the basis for imagination and fantasy.
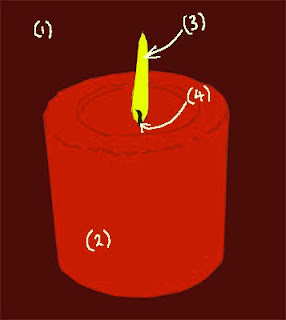
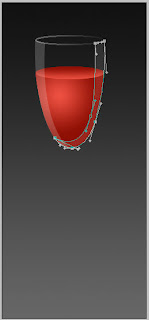
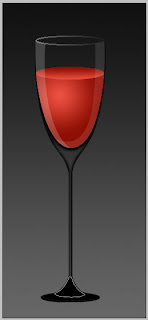
 4.
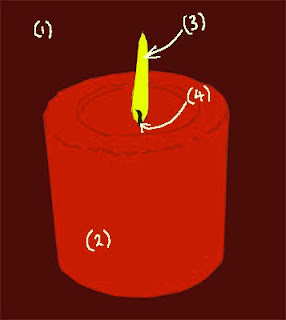
4. OK... Let's start.
Create another
four layers for candle - for a dark-red
background (1), a bright red
candle (2),
flame (3) and
wick (4). Yes, we should create a separate layer for the wick too.
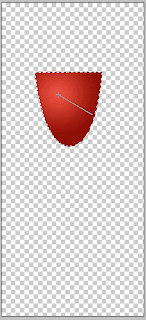
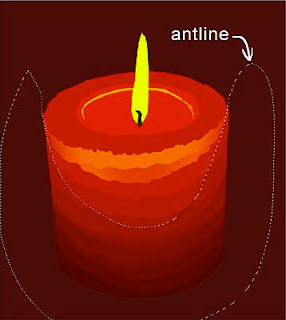
The lasso tool. For the contours colorization I use
lasso tool to identify and fill key areas of color on each layer. In fact, lasso is the most important tool of those that I use to edit and modify. Lasso is the best! I paint with lasso ... I foreshadow with lasso ... I am doing everything with the help of
lasso tool... I hope everything is clear ... I love
lasso tool ... :)
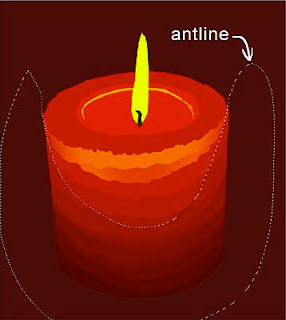
 5.
5. Of course,
lasso tool without the rest of instruments is nothing... It should be used
together with the
adjustment and
fill tools (
levels, color balance, contrast, and hue / saturation). To do this I have created some of
actions. For example, after I chose the area to work with (with the help of
lasso) I click
F2. This key opens the
levels dialog box. After I perform
levels change, I click
OK and a
color balance dialog box appears, so you can
adjust the color, if necessary. It saves a lot of time.
 6.
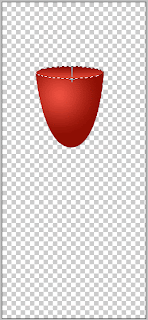
6. Then, looking at a picture I continue selecting
candle areas (with the help of
lasso tool) and make appropriate changes in the
level and color (
level, color, hue / saturation). For this image I haven't used
contrast adjustment.
Sometimes selected areas stacked on the top of already selected with the change of results. I don't worry about this, because I know that in the next phase when i will be working with
pencil tool I can correct this.

I start using
pencil tool, varying "
Master diameter". I use
brush and
air-brush tool very rarely. Basically, I just use
pencil, because image size is pretty large (at least 4000 pixels) and
pencil tool works well, despite sharp edges. I set
size and pressure in the "
stylus", and
opacity to
33% or
66%, and never put
100%. I use
normal mode, but sometimes I use "
multiply" for darkening.
We have to keep
ALT-
key pressed while using
pencil tool to pick a color under the current cursor position. So, smoothing sharp color edges becomes easy when
opacity set to approximately
33%.

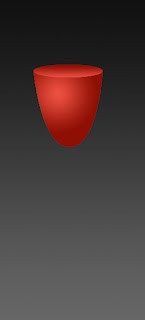
8. Creating "
Negligence and spontaneous". I work with the
pencil tool on the new layer just above the main layer. So I can be quite negligent and don't worry about the results. If I like the result I merge layers... If not, I delete it and start all over again.
 9.
9. After completing the work with the
flame and
wick layers, I add
another layer under the
flame layer. This layer is for the glow of the flame. I set up
opacity approximately to
50%. Everything is ready. I hope it was useful tutorial. :)